Agenda & Speaker Embeds
Embed your agenda, sessions, and speakers to place in your app or website
View embed examples on a website HERE.
We recommend embeds be placed in the header or body of your event site.
Embeds allow you to export a feed of your agenda, sessions, and speakers to place in your app or website. The feed will update regularly with changes you have made in Sessionboard - no sync or push required.
Embeds can be created with HTML styling, as basic HTML, or in other formats such as JSON, XML, and iCal.
You can choose to include various contant and session fields to show in the embed. You can also create several different embeds to use for various purposes.
Embed Outputs
There are five types of embeds you can create: Schedule Itinerary, Speaker Gallery, Agenda, Session List, and Speaker List.
-
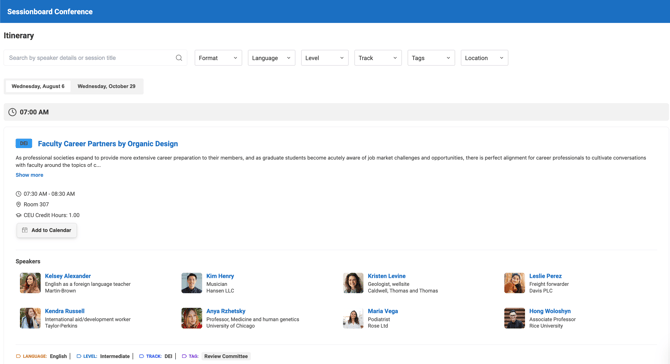
Schedule Itinerary
-
Search for relevant sessions by keywords (Session Title or Speaker Details)
-
Use multiple filters to view sessions by format, tag, track, and location.
-
Speakers, chairpersons, and moderators are prominently shown with headshots and biographical information

-
-
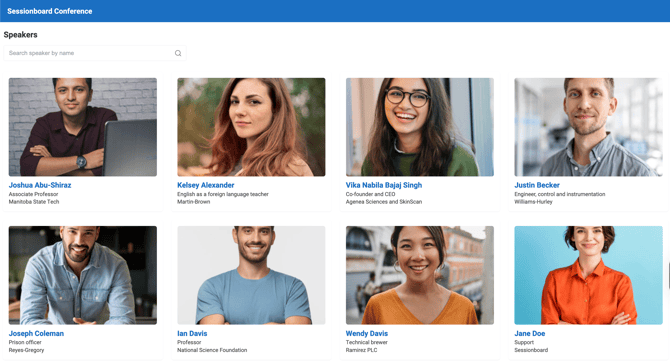
Speaker Gallery (speakers are displayed alphabetically by last name)
-
Showcase your speaker's headshots and relevant information
-
Click on a speaker's image to showcase more speaker information

-
-
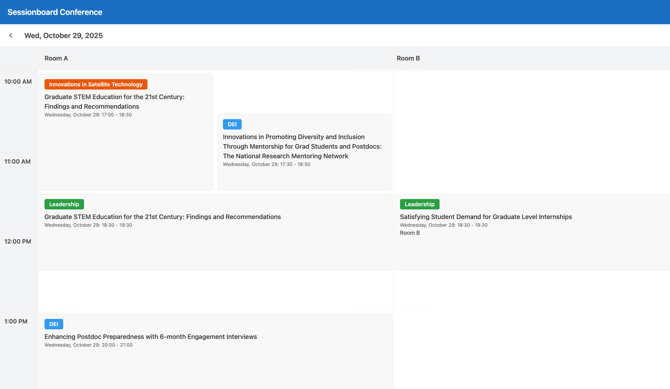
Agenda
-
Displays approved sessions in a grid by location/time
-
Click on a session to view more information, such as times and location
-
Click on a speaker to view more information, such as the title and biography field.

-
-
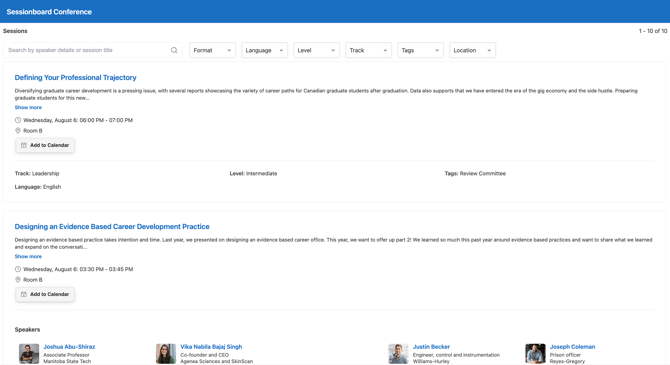
Session list
-
Display a list of sessions with speakers and relevant information
-
Click on a speaker to view more information, such as the title and biography fields
-
Use multiple filters to view sessions by format, language, tag, track, and location

-
-
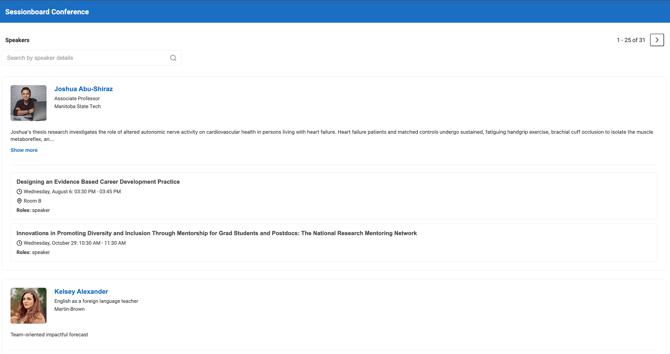
Speaker list
-
Display a list of speakers with their sessions and relevant information
-
Click on a session to view more information, such as times and locations

-
Search behavior (current)
-
Schedule Itinerary & Session List: search matches session titles and speaker names only.
-
Speaker Gallery & Speaker List: search matches speaker names only.
-
Not included in search: session descriptions, tags, levels, audience, or other fields (use filters for these).
How To Create An Embed
Creating an embed is easy to do and does not require any special technical knowledge.
-
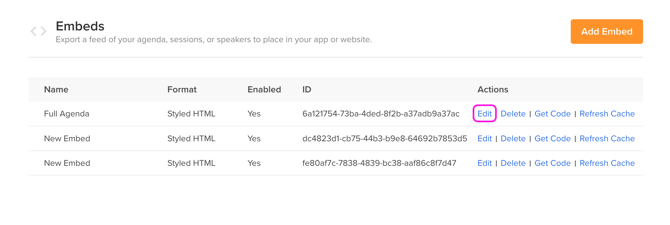
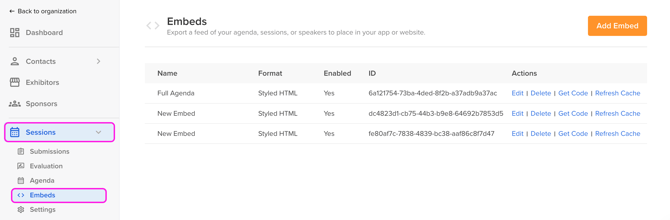
Within the Sessions module, select Embeds.

-
Click the orange Add Embed button to create a new embed for your event.
-
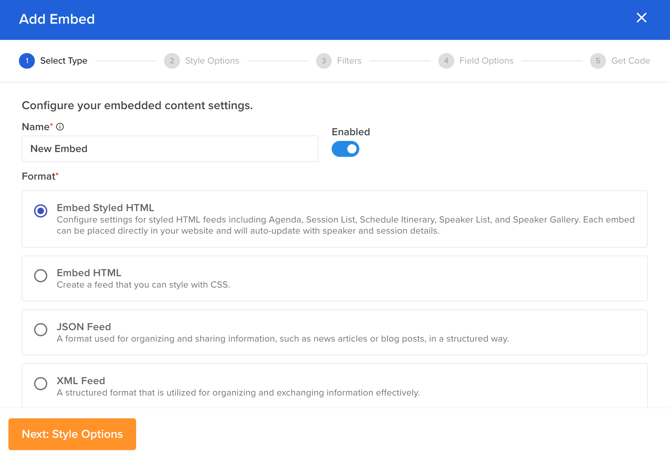
Within the pop-up window, select the type of embed you would like to create (i.e. HTML, JSON, XML, iCal).
-
Embed Styled HTML: One line of JavaScript code that you can put on a website to display an interactive agenda, session list, or speaker list.
-
Embed HTML: One line of JavaScript that you can put on any website. This will output sessions and speakers as HTML, which can be further styled locally by a website developer to match your themes.
-
JSON: A formatted JSON output with expanded properties instead of flattened text. This is best used to feed data into an app or other database.
-
XML: A formatted XML output with expanded properties instead of flattened text. This is best used to feed data into an app or other database.
-
iCal: Create a calendar link for your agenda that displays all approved sessions as events and provides basic information about each session. Good for event organizers to share with each other.

-
-
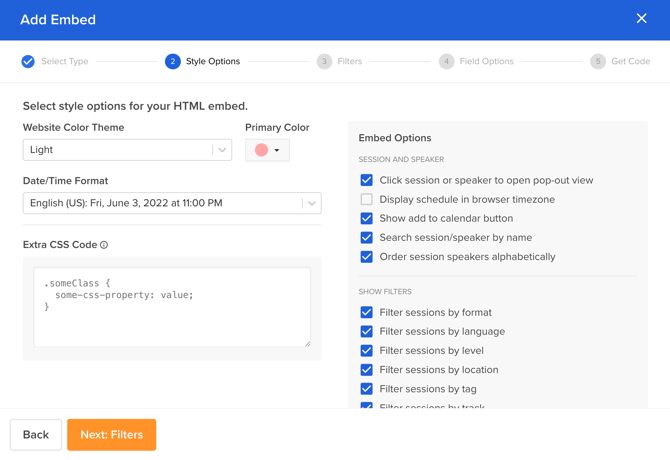
(For Embed Styled HTML & Embed HTML ONLY) On the next page, Style Options, select the display options and filters you would like accessible on your embed.
-
NOTE: Embed Styled HTML has the option to indicate a website color theme, and primary color, as well as add additional CSS code.

-
-
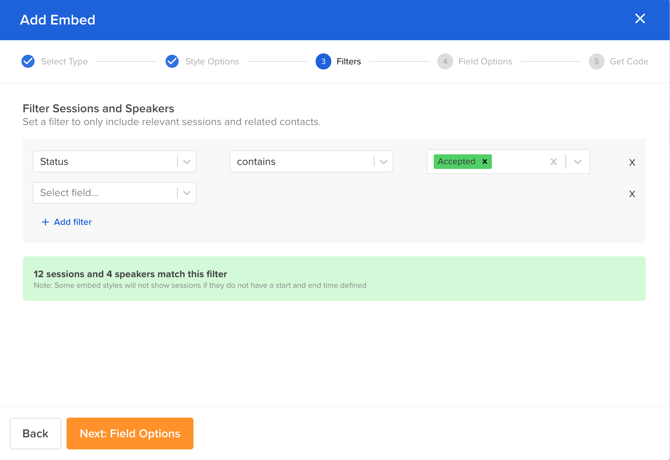
You can now go ahead and decide which filters to apply to customize your embed further. Here, you may decide which session types to include. Common use cases for applying filters on an embed are to display a specific track or session status. These filtered embeds may be shared with an internal committee or embedded on an event website page.

-
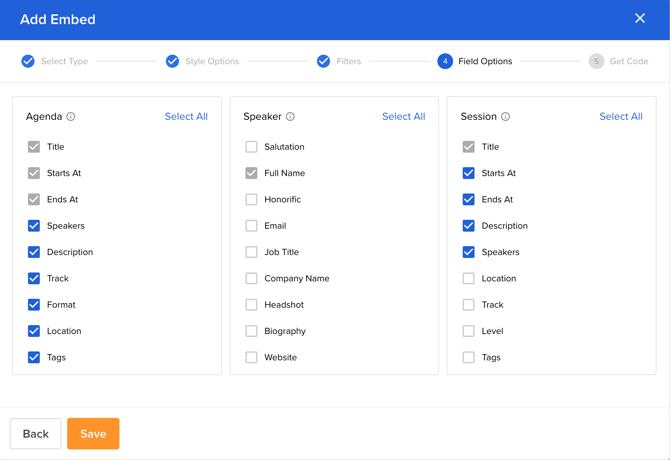
In the last configuration step, you can select which fields you want to display for each embed. Fields in grey are required in order to create the embed and cannot be removed. Fields in blue are preselected and can be changed.
There are three different places where fields can be customized:-
Agenda: This controls what fields display when you click on a session card from the calendar to view details. A pop-up window will open that displays these fields.
-
Speaker: This controls what fields are shown on the card for each speaker in the list.
-
Session: This controls what fields are shown in the list for each session. These fields selected will also impact the Schedule Itinerary embed.

-
-
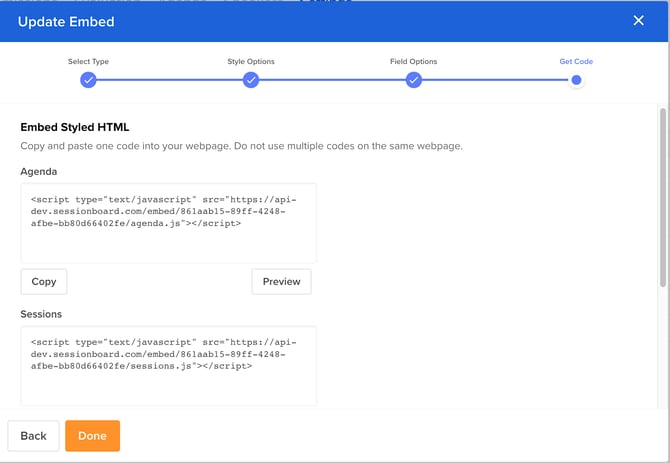
Once you’ve selected your fields, select the orange Save button to retrieve the embed codes.
Embed codes are JavaScript snippets that can be placed on web pages. Copy the code and provide it to your IT team to embed it on your website.
You can also preview each embed by clicking “Preview”. This will open the embed in a new window.

Embed Update Frequency
Once created, embeds will automatically update every 60 minutes to reflect changes made to the data in Sessionboard. If you need to push updates faster, you can do so by refreshing the cache specifically on an embed to have it update within minutes.
To refresh a cache, go to Sessions - Settings - Embeds and click “Refresh Cache” beside the name of the embed.

How To Edit Embeds
Embeds can be updated by going to Sessions - Settings - Embeds and clicking “Edit”. You can change the style or field options; however, the data type cannot be changed once set. We recommend that you create a new embed in this instance.
Note: You may have to 'Refresh the Cache' to see changes applied.